俗话说的好,框架是服务与大家的,包含的功能比较多,代码多。在现在追求速度的年代。应该根据自己的需求去封装自己所需要的组件。
下边就给大家介绍一下自己封装的一个小弹框组件,不依赖与jQuery,代码少,适用于一般移动端小项目。
这个插件名称:MobileUi
包含功能:弹框,正在加载,tips1.5秒消失,清除正在加载。
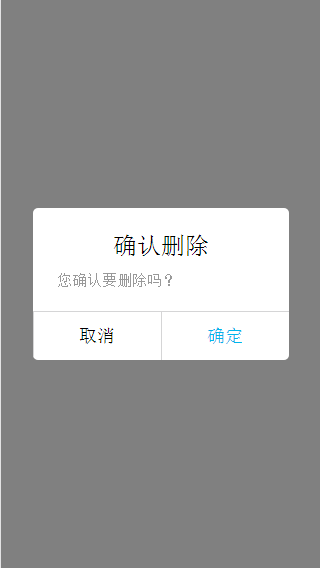
如图:




接下来我来告诉大家怎么用吧!!
第一步:配置<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
第二步:加载 mobile-ui1.0-compress.js
第三步:用
1 /*---第一种--带--确定与取消的弹出框 ---*/ 2 MobileUi.init({ 3 title:'确认删除', 4 text:'您确认要删除吗?', 5 type:1, 6 callbak:function(){ 7 console.log('callbak'); 8 } 9 });10 11 /*---第二种--带--确定的弹出框 ---*/12 MobileUi.init({13 type:2,14 title:'提示',15 text:'您的操作有误',16 callbak:function(){17 console.log('callbak'); 18 }19 })20 21 /*---第三种--数据加载中---*/22 MobileUi.init({23 type:324 })25 26 /*---第四种--提示消息自动消失 ---*/27 MobileUi.init({28 type:4,29 text:'您的手机号码有误'30 })31 32 /*---第五种--移除数据加载 ---*/33 MobileUi.init({34 type:535 })